こんにちは、Sayahamittです。
GithubのようなGitのリモートリポジトリサーバーを構築するためのアプリケーションの一つに、GitLabがあります。
これは非常によく出来ていて、使いやすいのですが、markdownで記述したページの中でmathjaxが使えるともっと良いですよね。 (デフォルトではできません。)
Google先生に聞くとこのページ( Integrate Mathjax with Gitlab ) がヒットし、この通りに設定すると確かにmathjaxが使えるようになります。
しかし、少なくとも GitLab version 8.15.2 ではハット記号 ” ^ ” をmarkdownファイル中に記述すると、それはmathjax中のlatexとしては認識されず、superscriptとしてレンダリングされてしまいます。
source
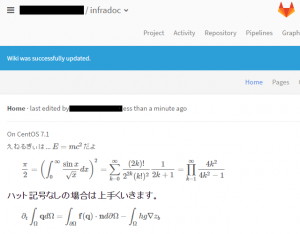
On CentOS 7.1 えねるぎぃは... $ E = mc^2 $ だよ $$ \frac{\pi}{2} = \left( \int_{0}^{\infty} \frac{\sin x}{\sqrt{x}} dx \right)^2 = \sum_{k=0}^{\infty} \frac{(2k)!}{2^{2k}(k!)^2} \frac{1}{2k+1} = \prod_{k=1}^{\infty} \frac{4k^2}{4k^2 - 1} $$ #### ハット記号なしの場合は上手くいきます。 $$ \partial_t \int_{\Omega} \mathbf{q} d \Omega = \int_{\partial \Omega} \mathbf{f} ( \mathbf{q}) \cdot \mathbf{n}d \partial \Omega - \int_{\Omega} hg \nabla z_b $$ハット記号がsuperscriptとしてレンダリングされmathjaxのレンダリングを邪魔している
そこで、GitLab側でmarkdownレンダリングを行う際にsuperscriptを無効にする設定をする必要があります。
上の記事で紹介されている手順に加えて以下を行ってください。
手順
- パスの読み替え
上記事では/home以下にgitlabがあると書いてあるが、aptやyumでインストールした場合は/opt以下のrailsのディレクトリに格納される。Gitlab 8.12.3-ce を CentOS7 にyum でインストールした場合のパスは以下の通り。(Debian や Ubuntu でも同様の模様)
/opt/gitlab/embedded/service/gitlab-rails - Integrate Mathjax with Gitlab に書いてある手順の実行
- superscriptの無効化
/opt/gitlab/embedded/service/gitlab-rails/lib/banzai/filter/markdown_filter.rb
の 31 行目
superscript: true,
を
superscript: false,
に書き換える。 - シェルコマンドでGitLabの再起動
$ sudo gitlab-ctl restart
以上でひとまずGitLabのwikiでmathjaxによる数式表示が可能になります。
また、Mathjaxの設定を行いたい場合は、app/views/layaout/_mathjax.haml.html の中に記述する JavaScript の即時関数の中でdocument.createElement()を利用して<script type=’text/x-mathjax-config’>エレメントを挿入します。
例えば、ブロック表示時に左寄せ&インデントを行い、インライン表示の記号を’$’にする設定を追加した _mathjax.haml.htmlは以下のようになります。
:javascript (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML'); var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); var gb = document.createElement('script'); gb.type = 'text/x-mathjax-config'; gb.async = true; gb.text = ('MathJax.Hub.Config({displayAlign: "left", displayIndent: "2em", tex2jax: {inlineMath: [ [\'$\',\'$\'] ]} } )'); var t = document.getElementsByTagName('script')[0]; t.parentNode.insertBefore(gb, t); })();以上の設定を行うと、上で示したソースが以下のようにレンダリングされます。
これで、Gitlabのweb上で好きなようにMathjaxが使えるようになりました。めでたしめでたし。
追記
どうやらgitlabのページ読み込みの仕様で、webページ上のボタンをクリックして画面遷移するとmathjax.jsが読み込まれないようです。
ひとまずはページを再読込することでMathjaxが有効になりますが、現在解決策を模索中です。